Pre-order using metafields
Replace the add-to-cart button with a pre-order button using metafields
Broadcast supports metafields for creating pre-order products.
When you define a preorder metafield, you can easily toggle on or off the preorder feature which converts the Add to Cart button to a Pre-order button.
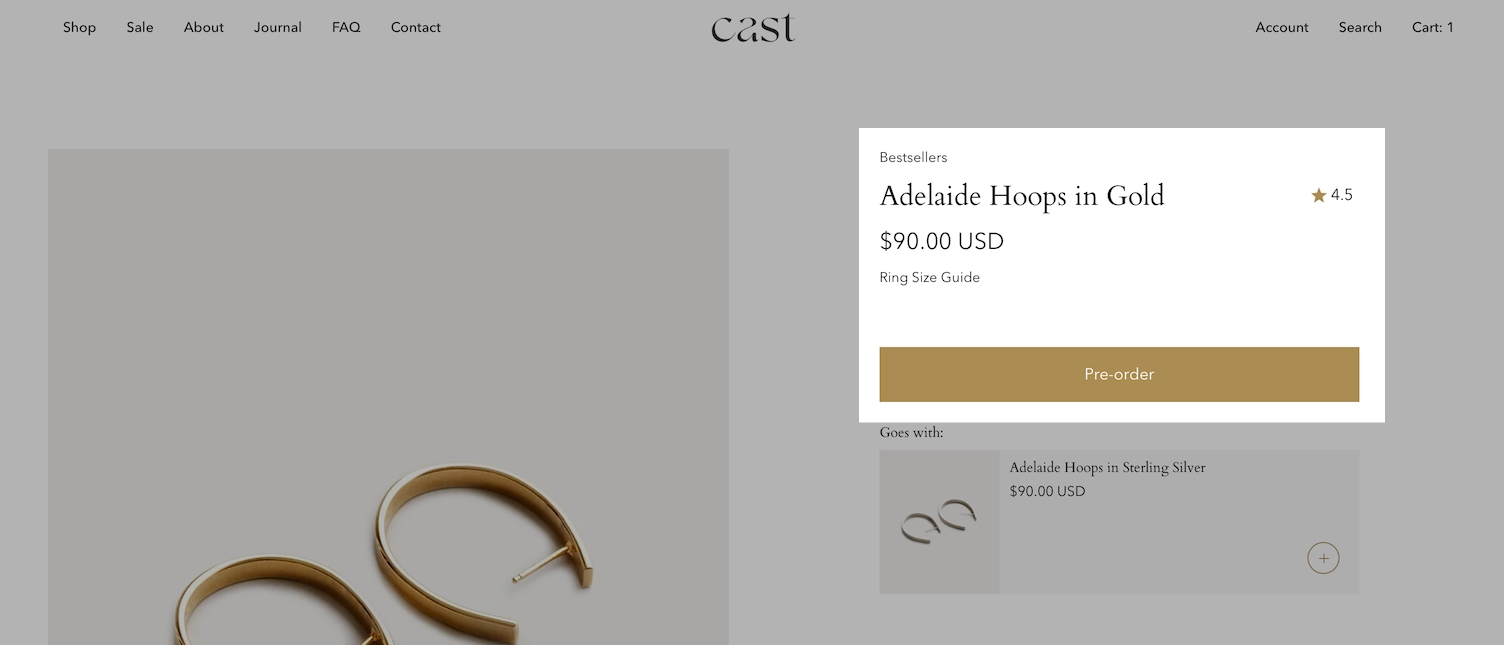
On the main product page, the Add to Cart button is replaced with a Pre-order button:

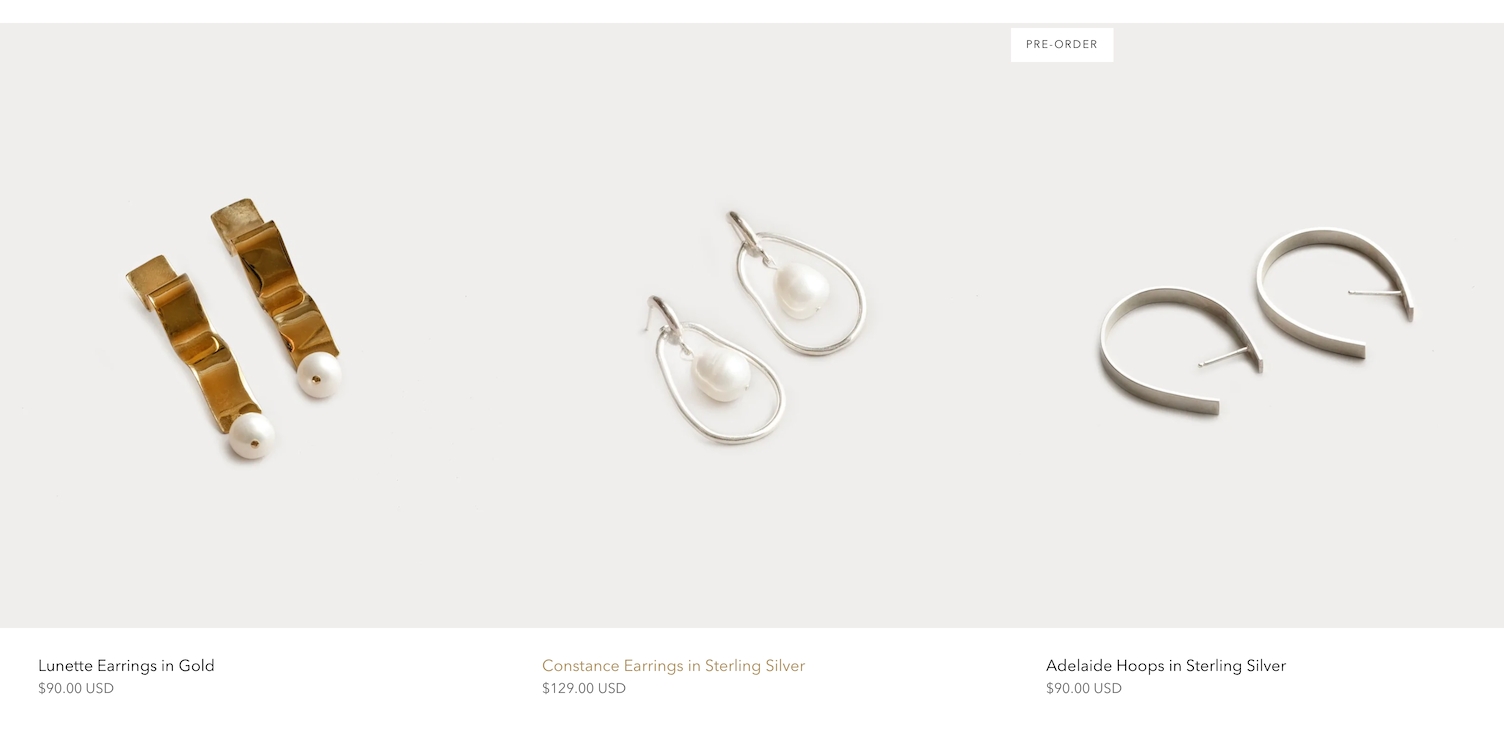
When viewing a collection page or any product grid-style section, a Pre-order badge is added to the product:

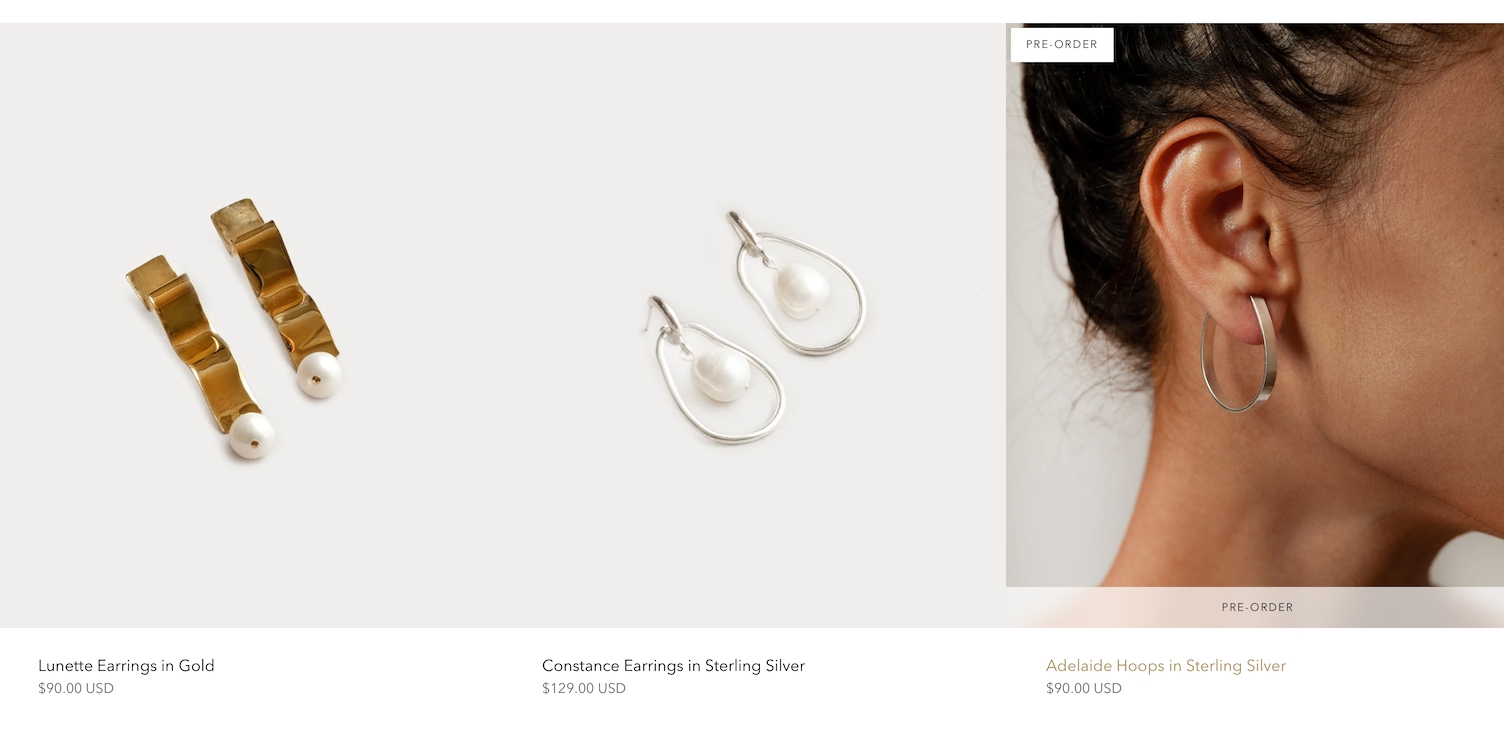
Quick Add button is changed to Pre-Order:

In the cart drawer and cart page, a message is included to indicate that the item is a preorder:

How to setup
Setting up a preorder metafield is very simple and can be done right in your Shopify Admin.
This video covers all the steps needed for creating a preorder metafield plus additional customization options:
Reference
You can use the following reference information to help with the steps covered in the video.
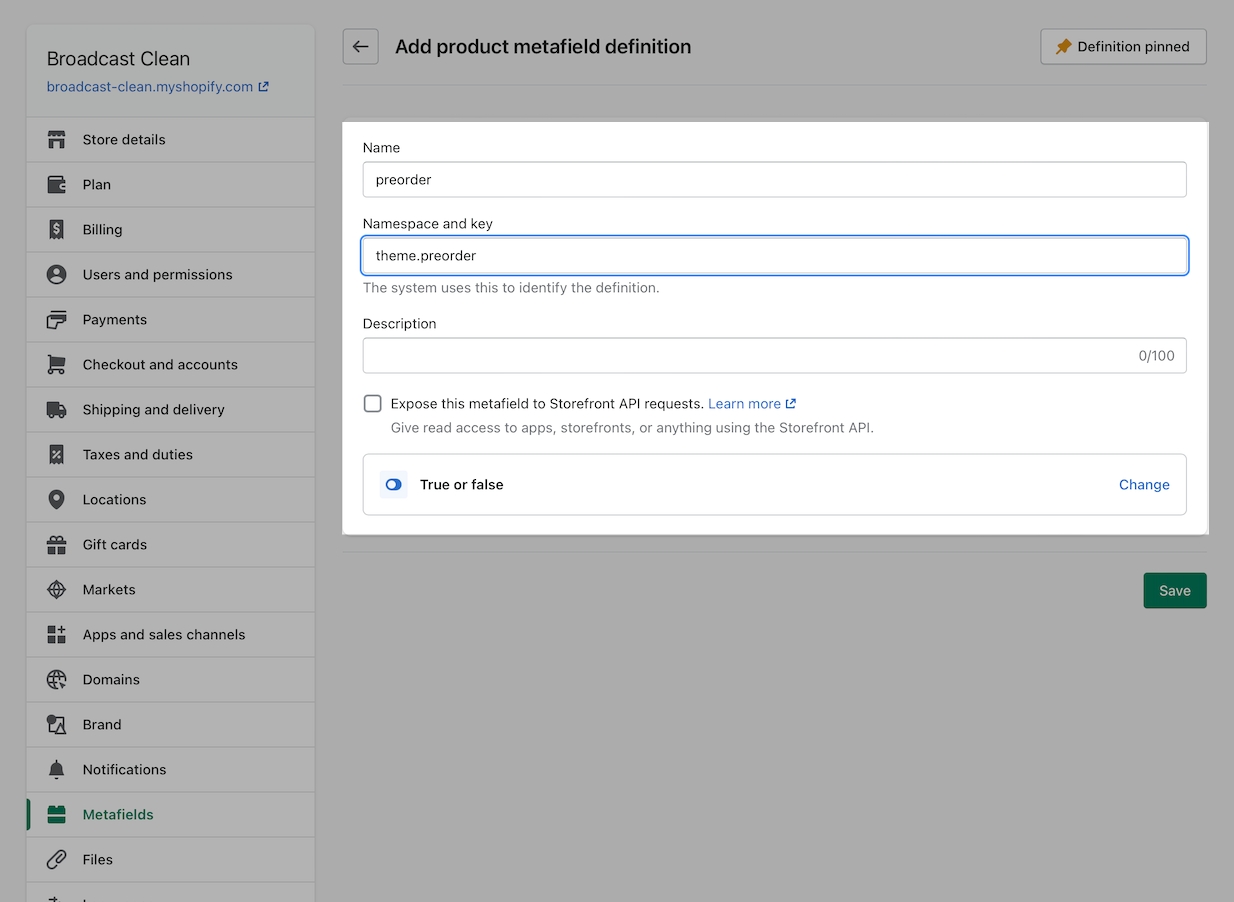
Metafield definition
Create a product metafield with the namespace and key set to theme.preorder . Set the content type to 'True or false'.

Product setup
In the Metafields section of any product that you'd like to use the feature, change the preorder value to True:

Preorder template
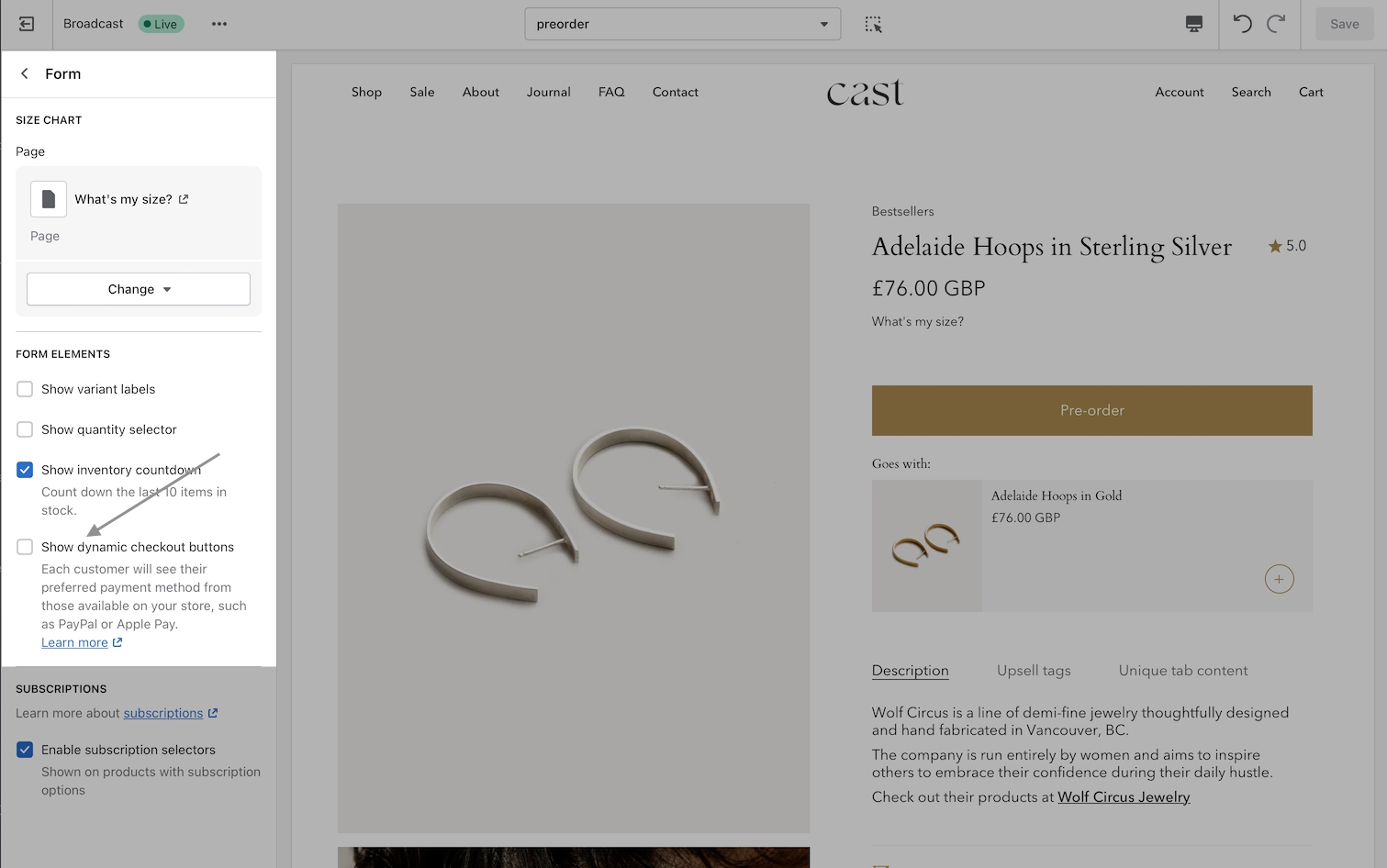
To remove the Buy it now button as shown in the video, you can create a preorder product template and uncheck Show dynamic checkout buttons inside the Form block:

Additional information
When selling pre-order products on your store, you may want to manually capture payments:
Manually capture payments
You can customize the button text for pre-orders to match your language or simply use different wording:
